WordPress Media Library
What is the WordPress Media Library?
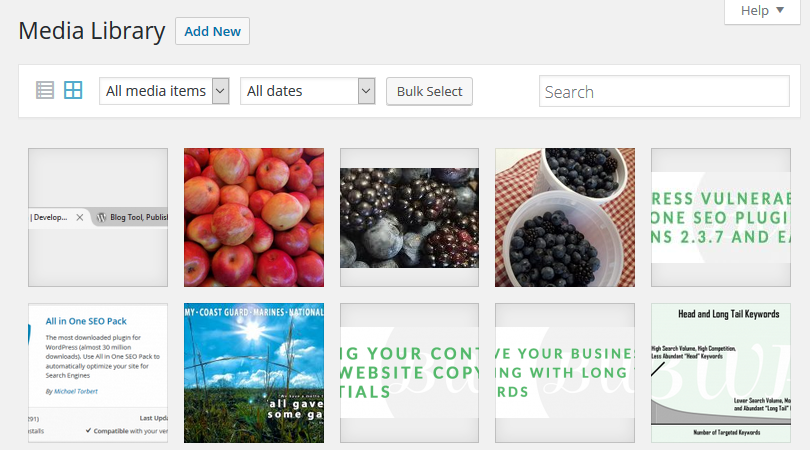
The media library, located within the WordPress dashboard, is the central location for uploading and managing all media types into your WordPress installation. From the media library you can add, delete, and modify images, documents, and other types of media files.
While accessing the media library directly will allow you to add and manage all media files, you can also add media directly from the add / edit screen for a post or page.

WordPress Media Library: Dashboard Access

WordPress Media Library: Post / Page Edit Access

WordPress Media Library

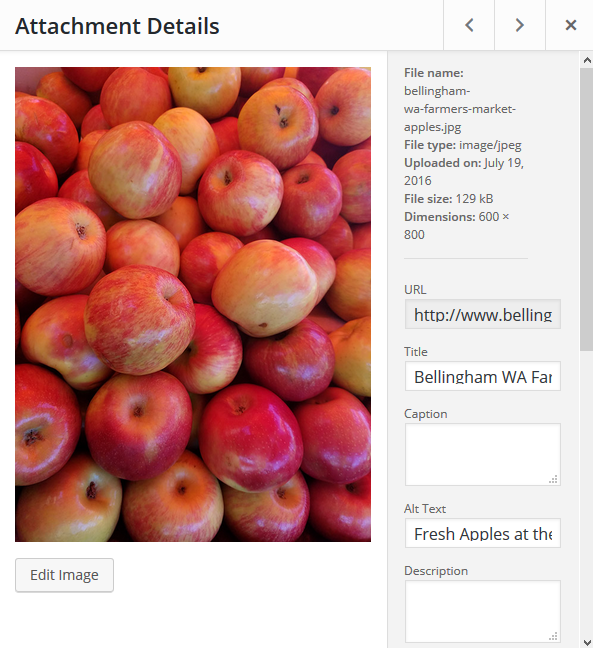
Media Library Attachment Details
When the media library is accessed via a post or page edit screen, you will have the option to insert the media file into the post or page by clicking the Insert Into Post button located in the lower-right.
Note: The media will be added at the location of the mouse cursor prior to the Add Media button being clicked.Return to the Glossary Index
