Website Security: Fixing SSL Mixed Content Errors
What are mixed content errors?
Mixed content errors are reported by web browsers when an SSL (Secure Socket Layer) certificate is installed and active for the website and domain, but content is still being loaded over the HTTP protocol.
When an SSL certificate is installed and configured for a website the protocol of the website is set to HTTPS. This indicates to the server that the data should be sent securely using the SSL to encrypt the data before it is sent to the server, and then to have it decrypted once it reaches the server. Sometimes, however, a website is setup to use the HTTPS protocol, but some assets on the website (such as images, or external assets such as libraries) may still be loaded over HTTP. If this is the case, the browser will display what’s known as a mixed content error.
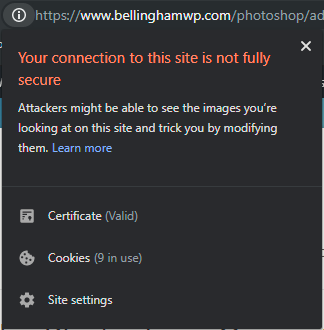
Here’s an example of how Google Chrome reports a mixed content error:

To generate this error, I simply setup the BellinghamWP.com website’s logo to load over HTTP instead of HTTPS.
Fixing Mixed Content Errors
Understanding what needs to be done to fix a mixed content error is very simple. As described above, the issues is that an asset is loading over HTTP instead of HTTPS. So, to put it succinctly, you’ll need to update the asset in question to load over the HTTPS protocol by changing it’s URL.
As you can see from the screenshot above, Google Chrome reports that there is an issue by displaying the message “Your connection to this site is not fully secure.” We can see that the website is attempting to load over the HTTPS protocol, and that the SSL Certificate is valid, but what we don’t know yet is what exactly is causing the mixed content issue. To figure this out, we’ll want to use the Google Chrome Developer Tools window.
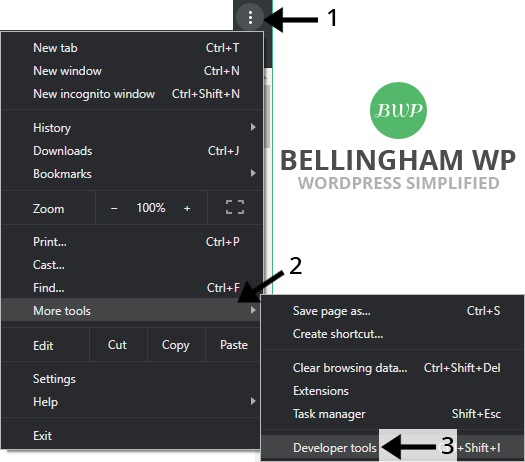
Open Google Chrome Developer Tools:

Following the steps in the image above, you’ll (1) click on the menu button within the Google Chrome browser. This button is represented by three vertical dots and is located in the upper-right of the browser. Next, you’ll want to (2) expand the More tools menu, and finally (3) click on Developer Tools.
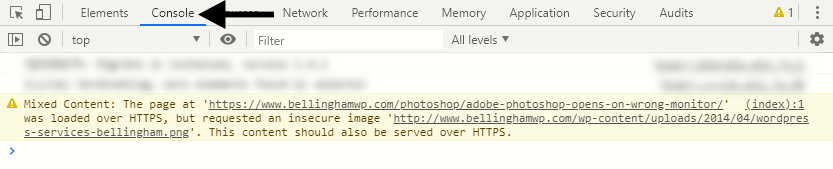
If you’ve followed the steps above correctly, you should see something like the image below:

You’ll need to make sure you’re viewing the Console tab by clicking directly on it to make it active.
As you can see in the screenshot above, the following message displays:
Mixed Content: The page at ‘https://www.bellinghamwp.com/photoshop/adobe-photoshop-opens-on-wrong-monitor/’ was loaded over HTTPS, but requested an insecure image ‘http://www.bellinghamwp.com/wp-content/uploads/2014/04/wordpress-services-bellingham.png’. This content should also be served over HTTPS.
In this example, the message tells us which file is responsible for the mixed content error which is being reported. To remedy this issue, you’ll simply need to locate where that specific file is within your website and update the protocol from HTTP to HTTPS.
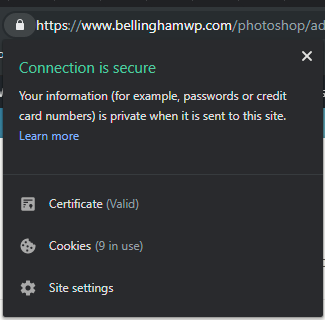
Once you’ve made the change you can check to see if it was successful by reloading the website / page in question and checking to see if a mixed content error is still being detected. After fixing the issue in my example above, this is what the Google Chrome browser is displaying:

WordPress Mixed Content Errors
WordPress themes and plugins may have files which are added by default using the HTTP protocol. In some cases, editing the theme / plugin, or adding a filter, may be your only options for remedying the mixed content issue.
In some cases, such as is common practice with a website’s logo, the image may have been added through the WordPress customizer or through a theme options panel. If this is the case, I recommend reviewing the location where the image is indicated to see if the theme allows you to indicate the full image URL. If so, you should be able to simply add the missing S to the HTTP protocol which already exists for the image. Some theme’s however, will automatically indicate the HTTP protocol and not allow you to directly edit the URL.
Another point of consideration would be to utilize a plugin which attempts to force the HTTPS protocol for all assets loaded on the website. I’ve had success with this, but in some cases it’s also failed. You’ll have to test this out in your particular use case to see if it does the trick.
